| node.js+Express计算机毕业设计打印助手平台(程序+LW+部署) | 您所在的位置:网站首页 › node win7 安装及环境配置 › node.js+Express计算机毕业设计打印助手平台(程序+LW+部署) |
node.js+Express计算机毕业设计打印助手平台(程序+LW+部署)
|
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流 项目运行
环境配置: Node.js+ Vscode +Mysql5.7 + HBuilderX+Navicat11+Vue+Express。 项目技术: Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。 环境需要 1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。 2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX; 3.mysql环境:建议是用5.7版本均可 4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS; 6.Navcat11:这个版本不限10/11/14/15都可以。; Node.js毕设帮助,指导,本源码(见文末),调试部署 3.3系统流程的分析 由于不同的系统实际使用用户角色的不同,他们的业务分析也会变得有所不一样,为了论述方便接下来都将以管理员用户功能权限下的系统业务流程来分析,如下图所展示: 3.3.1 用户管理的流程
图3-1 用户管理流程 3.3.2 个人中心管理流程
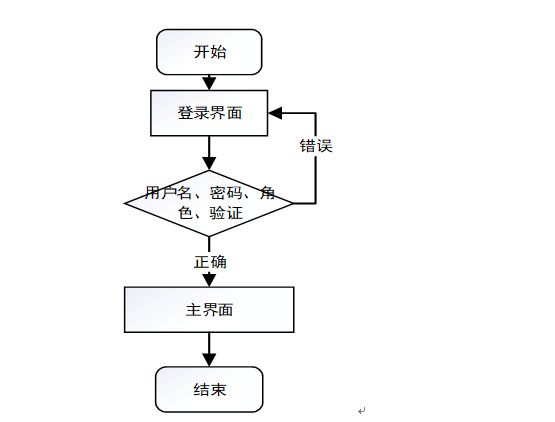
图3-2 个人中心管理流程 3.3.3 登录流程
图3-3 登录流程 4.1总体设计 打印助手平台系统采用了结构化开发的方法。这种开发方法的优点是控制性比较强,开发过程中采用了结构化和模块化的设计思想,自顶向下,从总体到部分,合理划分系统的结构和模块。结构化开发时使用模块式开发,各模块之间互不影响,方便系统的开发与管理。 本系统的设计是基于 B/S架构的三层体系结构,也就是浏览器和服务器结构。计算机技术发展的速度非常快,以前的设计结构都以C/S的模式为主,也就是客户端和服务端模式。但随着网页技术的发展,越来越多的用户习惯于使用浏览器。现在的网页技术可以在浏览器中实现非常漂亮的效果,以前的单一低调的客户端页面已经无法满足用户的需求。在B/S这种结构下,技术人员可以很轻松的设计出用户所需要的工作界面,页面代码通过浏览器进行解析展示,在浏览器中不做过多的事务逻辑的处理。主要的事务逻辑放在后台进行处理。这样用户的电脑就不会承载过多的东西,只需要浏览器展示即可。对于开发人员也很方便进行系统的维护和升级。开发人员只需要在后台进行系统的维护就可以了。使用Java这样的跨平台性非常好的语言,这样的开发模式更加的方便,高效。本系统合理的进行了模块划分和组合,因此由于各个模块之间基本上是相互独立的,所以每个模块都可以独立的被解释、执行、调试和修改,让繁琐的系统设计工作简单化。系统总体设计图如下图4-1所示: 
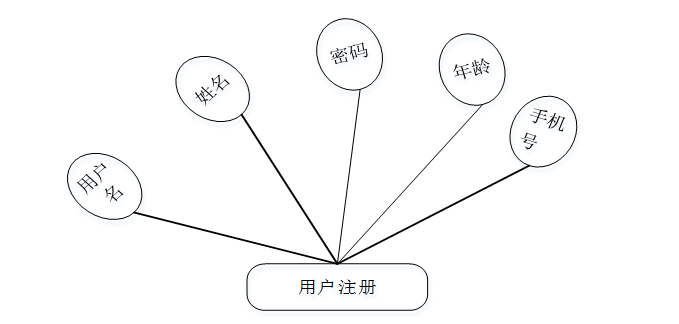
图4-1系统总体设计图 4.2数据库设计 4.2.1概念模型设计数据可设计要遵循职责分离原则,即在设计时应该要考虑系统独立性,即每个系统之间互不干预不能混乱数据表和系统关系。 数据库命名也要遵循一定规范,否则容易混淆,数据库字段名要尽量做到与表名类似,多使用小写英文字母和下划线来命名并尽量使用简单单词。 概念模型是对现实中的问题出现的事物的进行描述,ER图是由实体及其关系构成的图,通过E-R图可以清楚地描述系统涉及到的实体之间的相互关系。 用户注册实体图如图4-2所示: 
图4-2用户注册实体图 管理员信息管理实体图如图4-3所示: 
图4-3管理员信息管理实体图 店铺注册信息实体图如图4-4所示: 
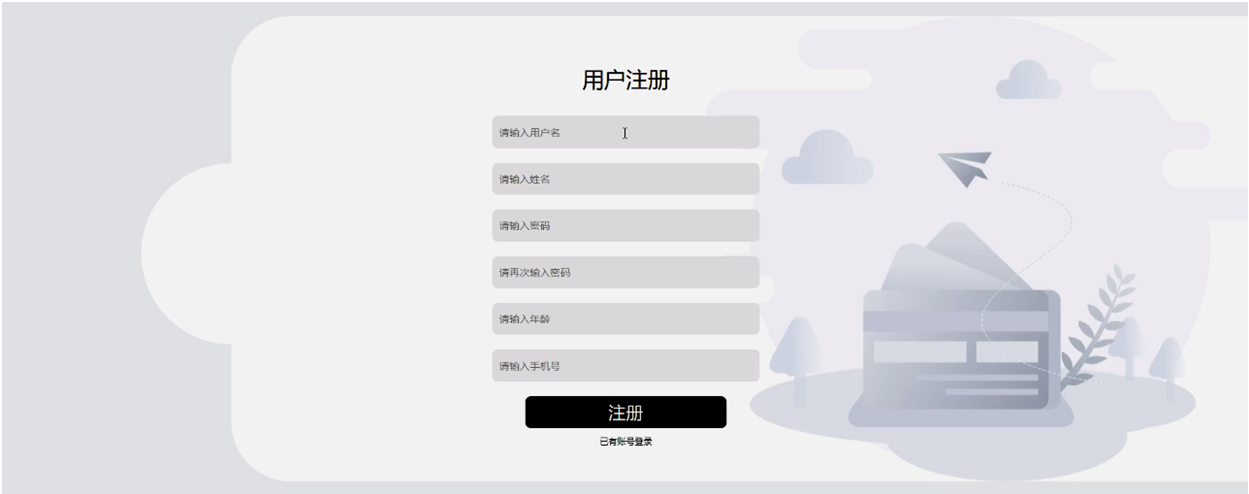
图4-4店铺注册信息实体图 5.1系统功能模块 用户注册,用户通过输入用户名、姓名、密码、年龄、手机号等内容进行注册,注册完通过输入账号、密码进行登录进入系统,如图5-1所示。 

图5-1用户注册、登录界面图
用户进入系统首页可查看首页、店铺、打印服务、系统公告、个人中心、后台管理等内容,如图5-2所示。 
图5-2系统首页界面图
店铺,用户可在店铺页面查看店铺名称、图片、城市、经营范围、店铺地址、负责人、联系电话等内容,如图5-3所示。 
图5-3店铺界面图
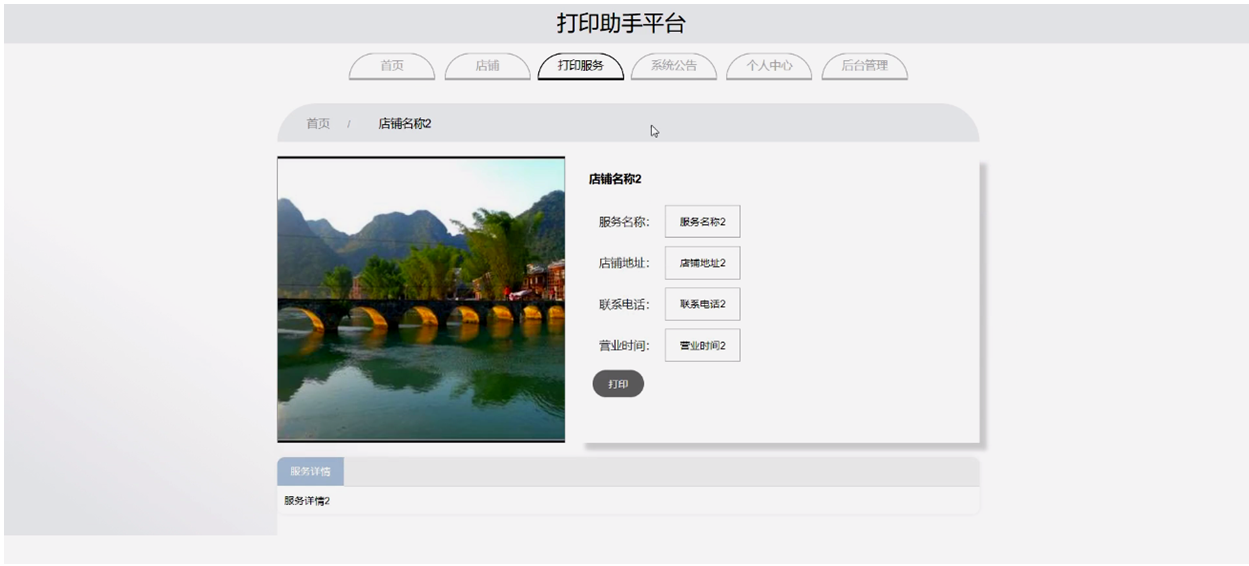
打印服务,用户可在打印服务页面查看店铺名称、封面、服务名称、店铺地址、联系电话、营业时间、服务详情等内容,还可进行打印等操作,如图5-4所示。 
图5-4打印服务界面图
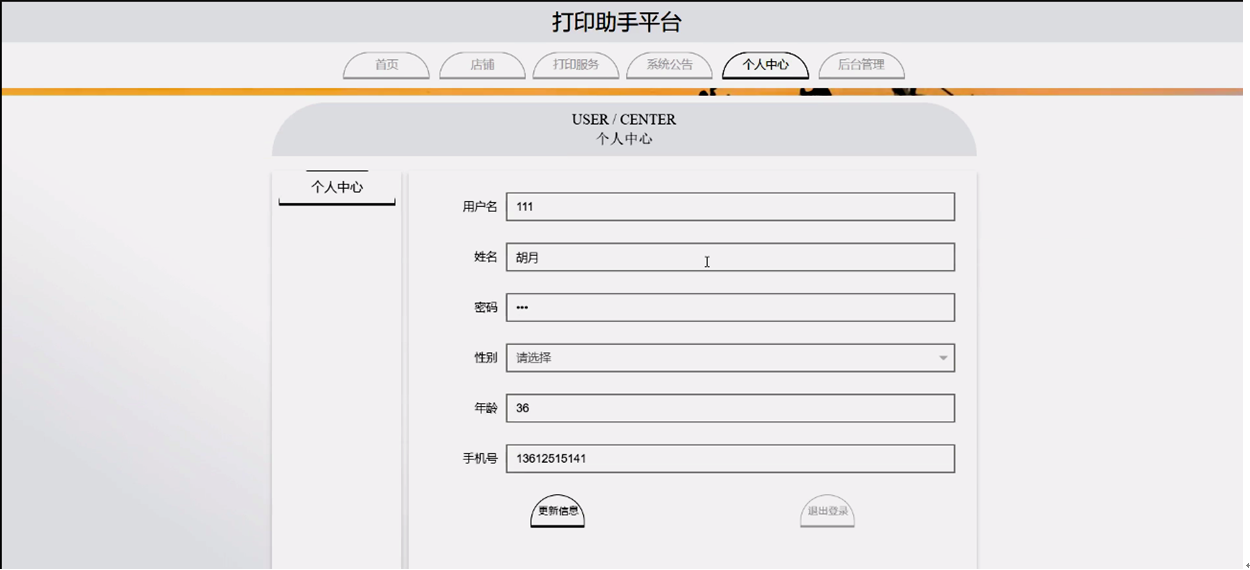
个人中心,用户可在个人中心页面通过输入用户名、姓名、密码、性别、年龄、手机号等内容进行更新信息等操作,如图5-5所示。 
图5-5个人中心界面图
后台管理,用户可在后台管理页面查看个人中心、打印订单管理等内容,如图5-6所示。 
图5-6后台管理界面图
打印订单管理,用户可在打印订单管理页面查看服务名称、店铺名称、店铺地址、联系电话、用户名、姓名、手机号、打印参数、价格、打印数量、总金额、文件、下单时间、是否支付、审核回复、审核状态等内容,还可进行删除等操作,如图5-7所示。 
图5-7打印订单管理界面图
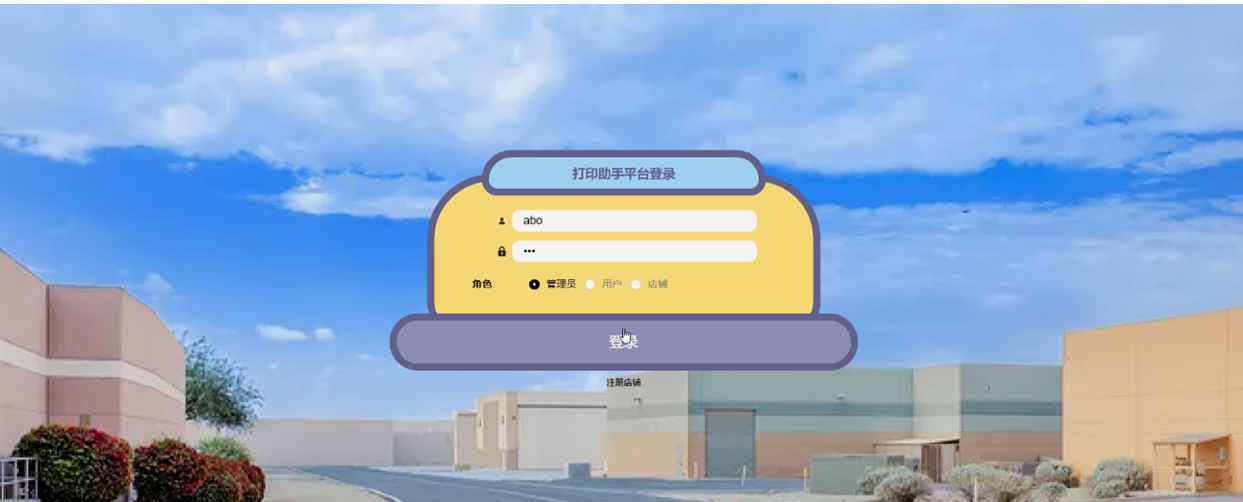
5.2管理员功能模块 管理员通过输入用户名、密码、角色进行登录进入系统,如图5-8所示。 
图5-8管理员登录界面图
管理员通过登录进入系统可查看个人中心、打印参数管理、用户管理、店铺管理、打印服务管理、打印订单管理、系统管理等内容,如图5-9所示。 
图5-9管理员功能界面图 Node.js毕设帮助,指导,源码获取,调试部署 |
【本文地址】